How To Add Space Between Gallery And Edge Of Page In Brine Squarepsace
How to Change Section Backgrounds in Squarespace

Hi friendos!
Ok, this is a fun i.
When I beginning started using Squarespace, I had no thought how to alter the groundwork of part of a page. I knew it had to be possible, it only took me way too long to effigy it out... Simply it'southward super easy once you know how it works, so allow me show you how!
Step 1 - Create an alphabetize page
Important note: you can only change the background of a certain page section if you're using a template that supports index pages.
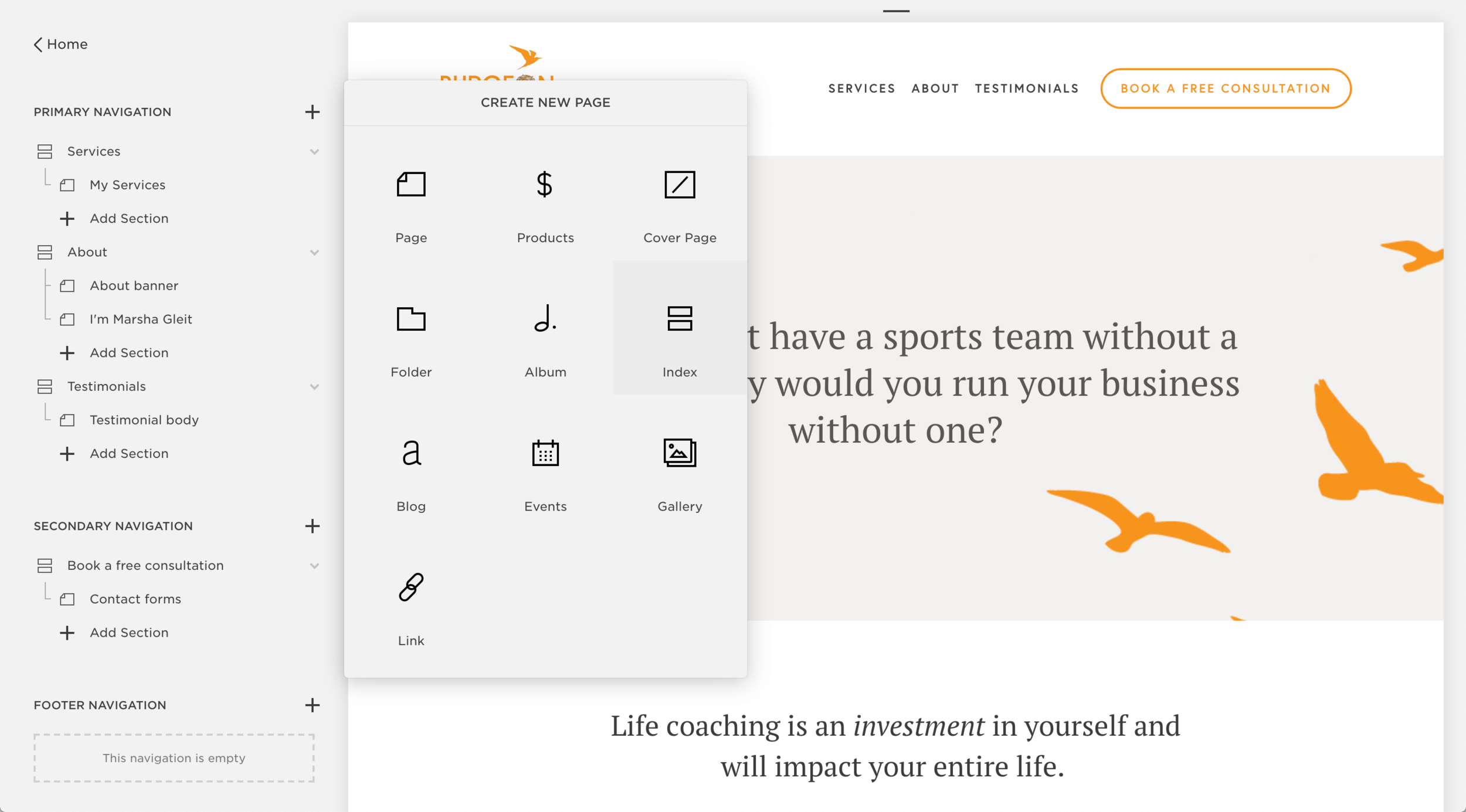
So the beginning affair we need to do is check to see if your template supports index pages. Get to your sidebar and endeavor to add a new page. If you lot run into the pick to add an index page, then you lot're skillful to go. If not, then your all-time options are either to change the background of the unabridged page or change your template to one that has alphabetize pages (see Squarespace's template comparison chart here) and come dorsum to this mail later.

Here, I've gone ahead and created an index page that I called "What is life coaching" with two page sections in information technology, called "Clarification" and "Benefits."
Step 2 - Create a page section
Let'southward say that in betwixt those 2 sections, I want to add a page section with a colour or pattern background. I'll create a new content section in the index page by clicking on "+ Add Department"…

Give your new section a name (I named mine "Imprint Paradigm" here) then just hit Save. We'll come back to add together content to this section after we add the colored background.

Step iii - Become your background set
In Squarespace, any section groundwork yous want to add needs to exist in the form of an paradigm.
So if you want a section with a plain colored background, you'll need to use an image that'due south filled with that color. If y'all want a section with an image equally the background, you lot can skip ahead to Pace iv.
I like to apply Canva to make my page backgrounds, because it'due south gratis, loads up quickly on the browser and is super easy to utilise.
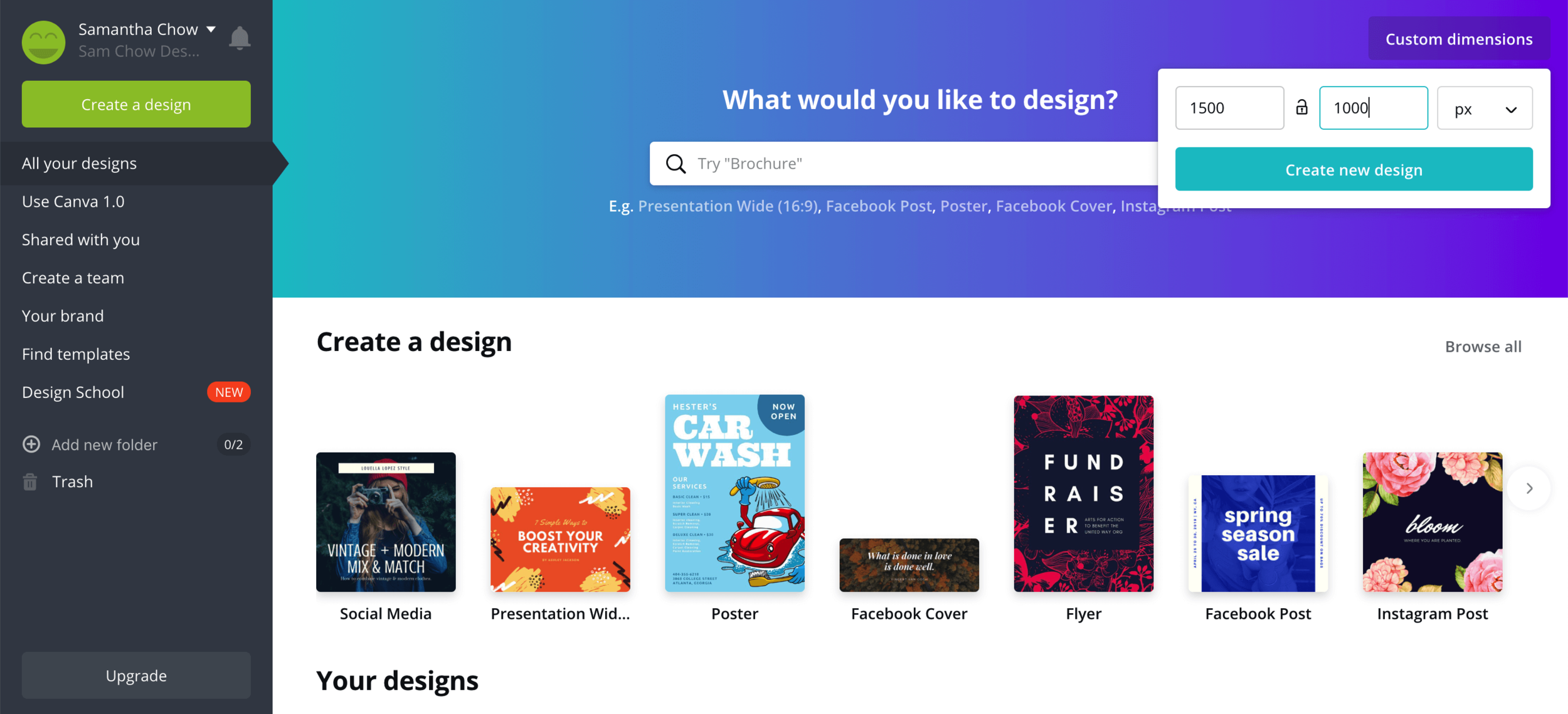
One time you've logged into Canva, click on the "Custom dimensions" button in the tiptop right corner and create a new design with the dimensions 1500px past 1000px. This is a generic size that I use for all Squarespace backgrounds, because it'll give us the option to make the department taller or shorter subsequently.

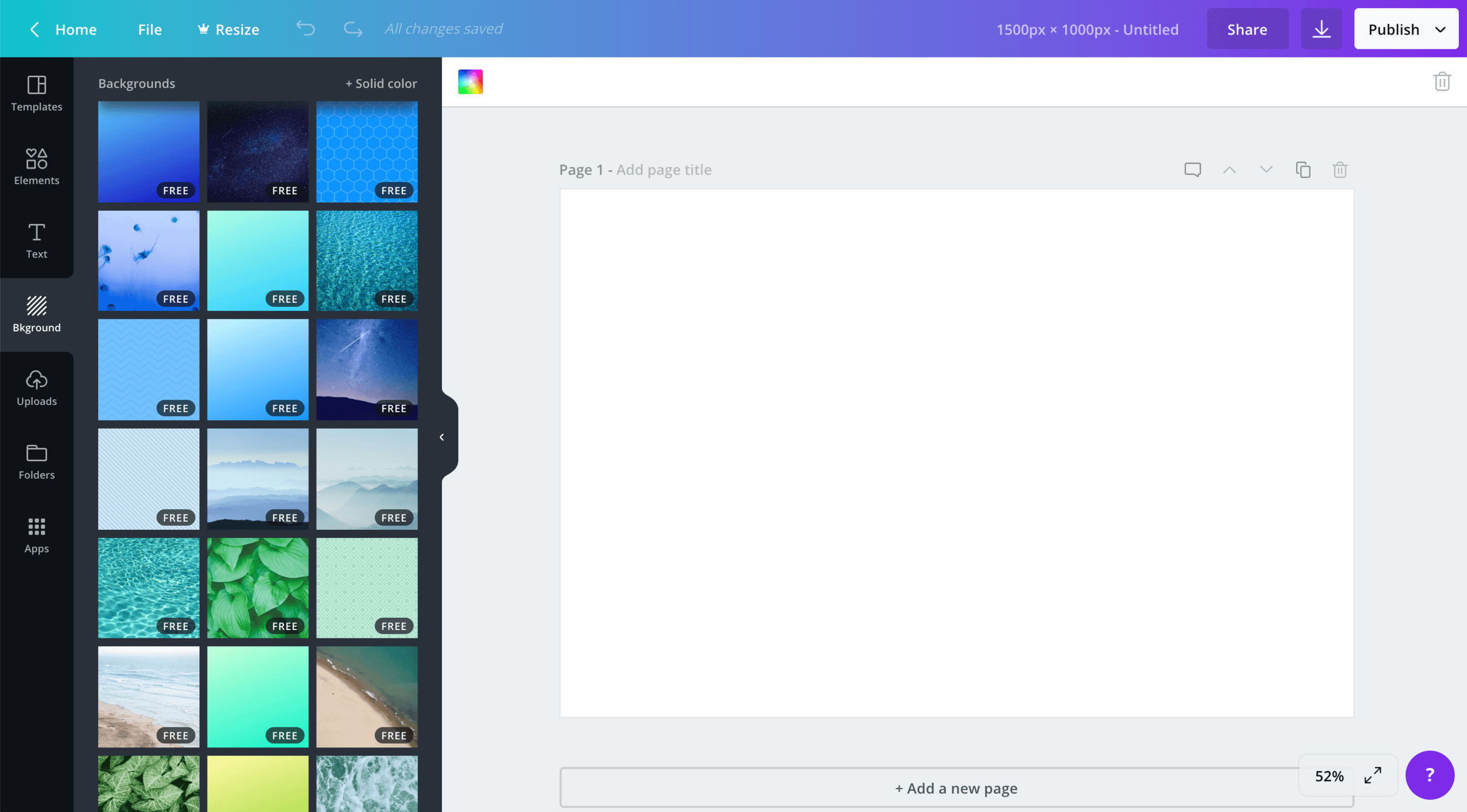
Now click on the "Bkground" tab on the left-hand side of the sidebar. You tin play around with the available patterns hither if yous want, but for now, let's click on "+ Solid color" in the meridian right corner of the sidebar area.

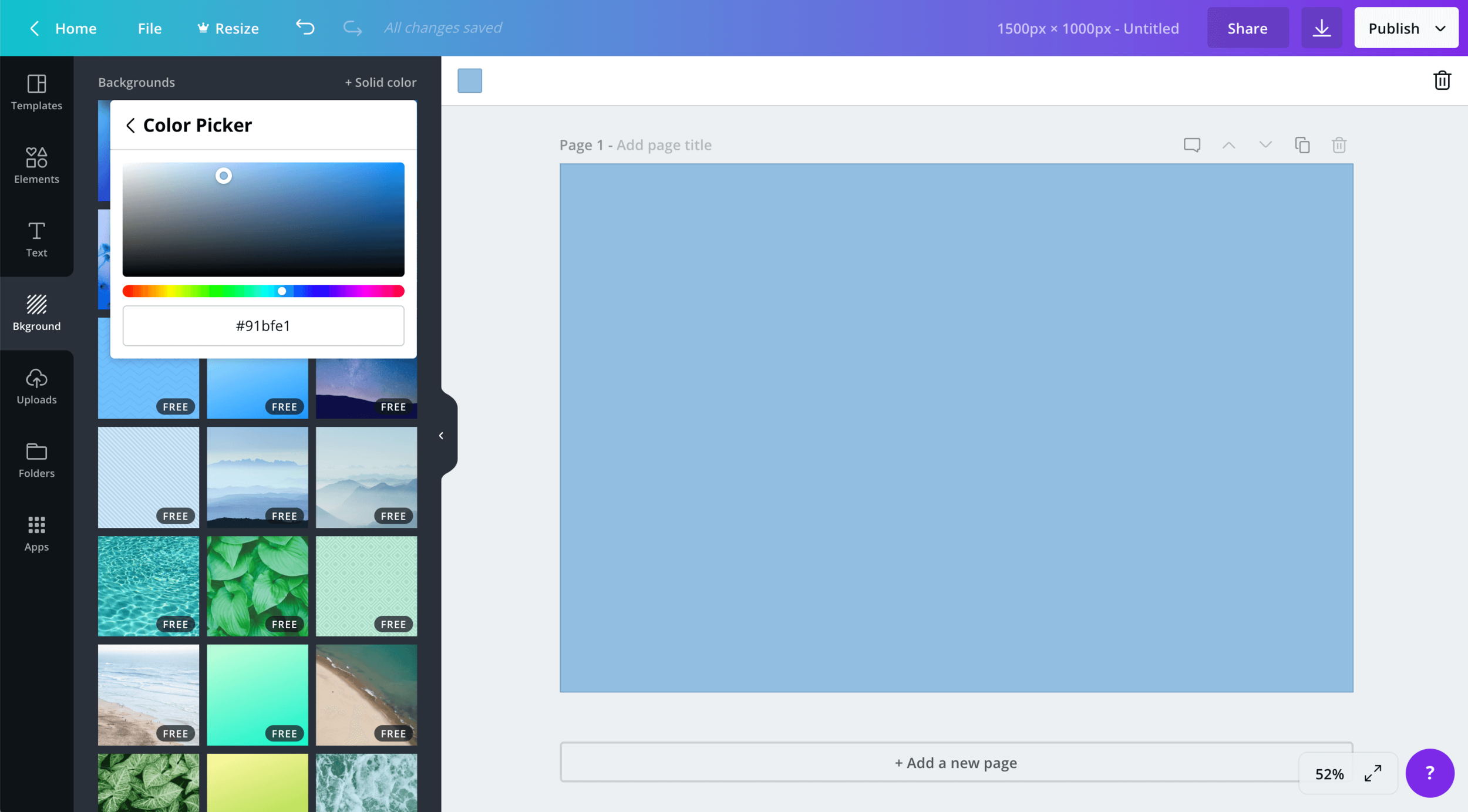
Under Certificate Colors, click on the "+" icon to open up the colour picker and choose the colour you want for your page department background…

Then we'll click on the Publish button in the top right corner and Download the prototype as a JPG.
If you prefer to use some other design program like Photoshop or Illustrator, you lot tin can follow the aforementioned steps as I did in Canva. Create an image that's 1500px by 1000px, make full your background with a color and save the image as a JPG file.
Ok! Our background is gear up, so allow's get back to Squarespace.
Step iv - Upload your background image to Squarespace
Hover over the folio department y'all desire to add a background to, and a black bar with some options will appear.
Click on Imprint…

And you'll get this pop-upward settings window where nosotros can upload your background image:

Upload your background image here and hit save.
Footstep 5 - Suit your department background
Then nosotros've added a folio department background and… there it is!…

Sometimes, your new groundwork will be way besides big or too small. We can adjust the size of the department by hovering over our the section until the black options bar appears, then click "Edit".

Hover over the teardrop icon and insert a spacer block…

Click on your new spacer block, and you'll see a modest grey circle appear at the bottom edge of the spacer block, correct in the centre. Click and drag the grey circle upward or down to accommodate the size of your page section.
Hitting save and see how it looks! Information technology normally takes a bit of trial and mistake to get information technology just right.
By adjusting the spacer blocks, y'all tin can command how tall you want your folio sections to be.

Curt spacer blocks

Tall spacer blocks
Step half dozen - Add together content on top of page section with background
In most templates that accept alphabetize pages, after you've added a background to a page section, you tin insert blocks in the section, but like with any regular page.
Click on the teardrop icon again to add together other blocks, similar the text or button block.
I'g going to add a text block as an example. I'll also add a spacer block below the text block, so that my text is vertically centered on the groundwork.

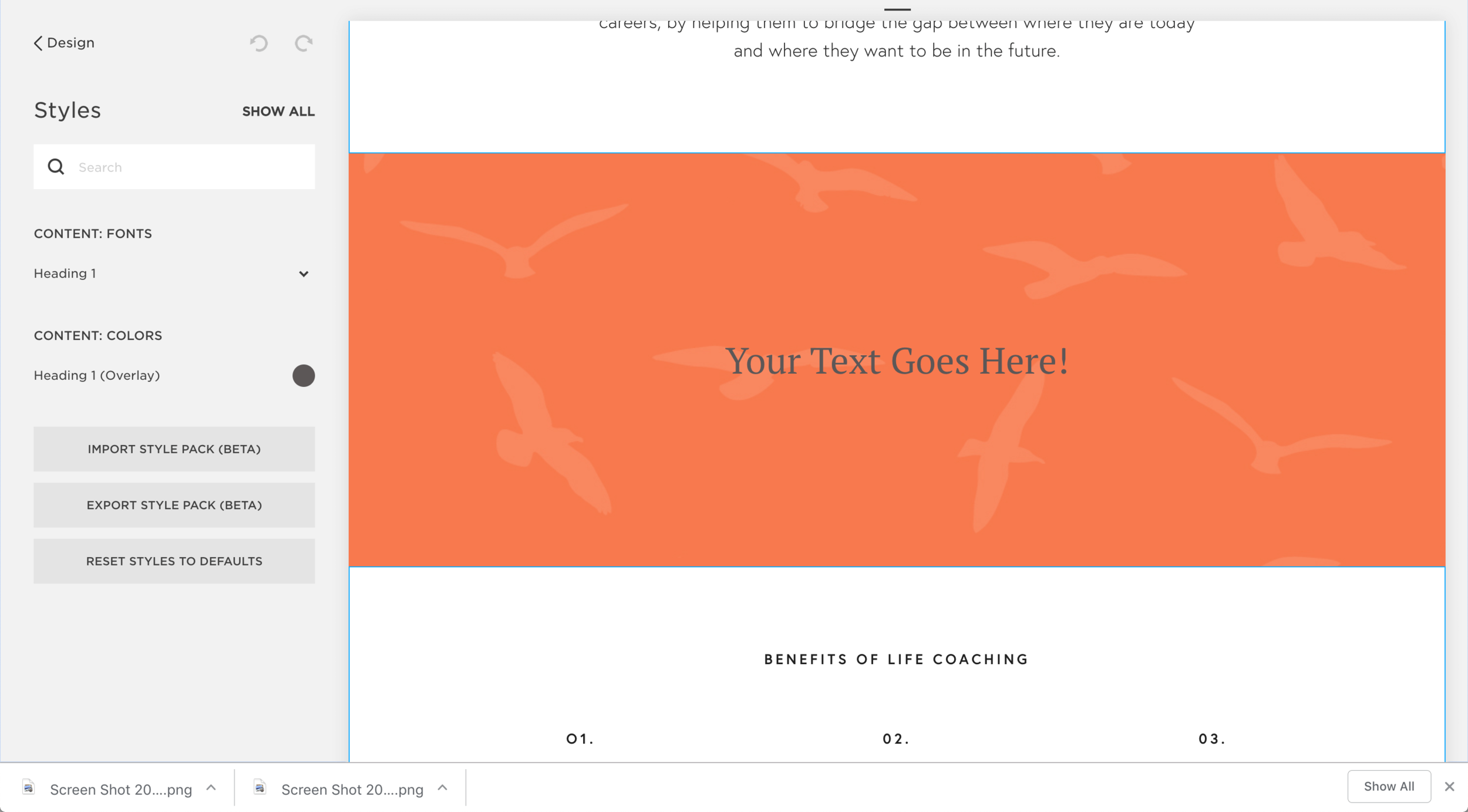
If your text is hard to read, similar information technology is here, you lot tin change the color of text that'southward on summit of a groundwork.
Nosotros'll change this setting by going to our sidebar and clicking Pattern > Site Styles. Click on the text that you desire to modify the color of, and you should see the sidebar options filter to the relevant setting.
We're looking for a setting called Heading i/2/iii (Overlay) or Body Text (Overlay).

We want to make sure the text pops against the background so that it's legible, so permit'southward alter the text to a contrasting color. As a rule of thumb, you lot tin can't go incorrect with white text on a night background or black text on a light background.

Aaaah, muuuuch ameliorate!
Final thoughts
In that location you have it, folks!
You tin can do a lot to your backgrounds to make your site expect nicer, split up sections of content on a page and incorporate your branding. Effort adding patterns and textures, or adding design elements to the sides.
It's also worth noting that backgrounds don't accept to be a bold focal signal like I've washed in my example. They can be subtle and add to the visual interest of your site or department out your content.
Any you do, just make sure any content on tiptop of it is legible. Pattern is always a rest between how something looks and how somethings works, so play around with your backgrounds and content you find a happy compromise.
How To Add Space Between Gallery And Edge Of Page In Brine Squarepsace,
Source: https://www.samchowdesigns.com/blog/how-to-change-squarespace-section-background-color
Posted by: bentonalliat.blogspot.com


0 Response to "How To Add Space Between Gallery And Edge Of Page In Brine Squarepsace"
Post a Comment